Highlighting WordPress posts
Sunday, November 11th, 2012A trick I just discovered while trying to spice up CSS Viking is to use a category as a flag for highlighting an article. This is very easy because every article gets category-categoryname, tag-tagname etc. as classnames on its’ article element. This is theme-dependent but it works in the current default theme (WordPress 2012), Blaskan and probably most other modern themes.
I don’t display categories on CSS Viking (just tags) so I made a category named highlight
that will be used for highlighting posts. Since it is not displayed the only effect is that articles are given the class category-highlight
.
There are endless possibilities to visually highlight an article, but the currently used code for this is the following:
/* Highlighted articles on frontpage */
body.home article.category-highlight {
background-color: #FFFFFF;
color: #000000;
}
body.home article.category-highlight * {
color: #000000;
}
body.home article.category-highlight footer {
background-color: #0088FF;
color: #FFFFFF;
}
body.home article.category-highlight footer * {
color: #FFFFFF;
}
body.home article.category-highlight:hover {
background-color: #FFFFFF;
color: #000000;
}
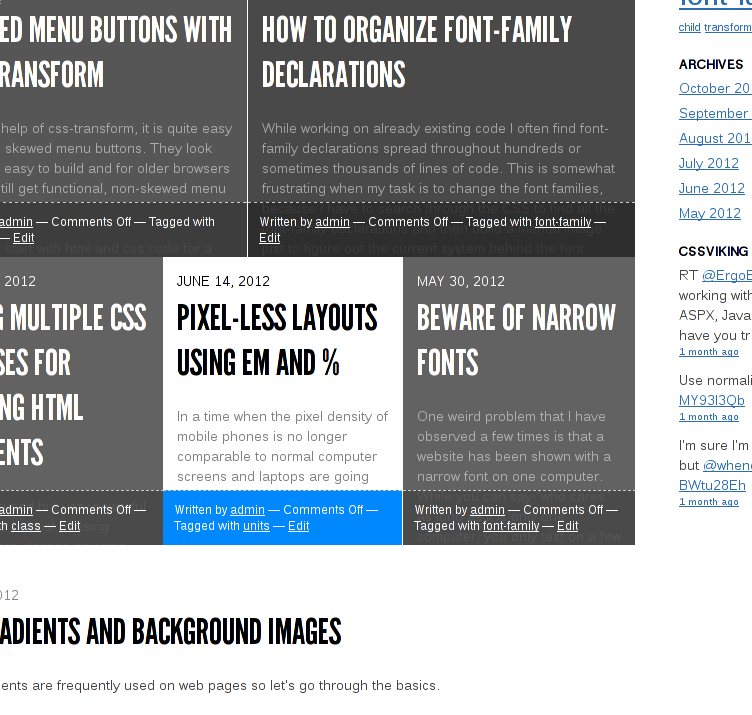
And it looks like this at the monent (the white/blue one is the higlighted):

The current code higlights an article only on the frontpage but the class category-highlight is applied to the article in most other views too so it can be highlighted wherever it is displayed. If you don’t want to use a category for this, consider using a tag (and make sure tags are not displayed in your theme) or install a plugin that provides something usable for this. I’m sure they exist but a two-minute search didn’t uncover any of them.